 |
 |
 |
 |
 |

WEBHOSTONE WEBBAUKASTEN Nützliche Tipps - Teil 1
Seit über 20 Jahren bieten wir Webhosting für Fortgeschrittene und Beginner an. Mit unserem Homepage-Baukasten sind wir ein starker Begleiter, wenn es darum geht, schnell und ohne Vorkenntnisse eine ebenso interessante wie ansprechende Internetseite ins Leben zu rufen. Wir zeigen euch in den kommenden 2 Blogs ein paar nützliche Features und Tipps rund um den Aufbau oder Umbau eurer Webseite. Mit den folgenden Tipps und Tricks kannst Du nach Erstellung Deiner Homepage das Maximum aus dem WebhostOne Webseiten-Baukasten holen.
- Website erstellen ohne Vorkenntnisse
- Für Mobilgeräte optimiert
- Besonders einfache Nutzung
Vorweg:
Nein, Du brauchst keine speziellen Vorkenntnisse, wenn du, deine eigene Website mit dem WebhostOne Homepage-Baukasten selbst erstellen und bearbeiten möchtest. Auch ohne Programmierkenntnisse gestaltest du deinen Webauftritt mit dem Homepage-Baukasten professionell und ganz individuell. Im Editor hat man jederzeit im Blick, wie die Website aussieht, bevor du diese veröffentlichen möchtest.
Individuelle Hintergründe für einzelne Seiten um Deiner Seite die gewünschte Struktur zu verleihen oder Content-Bereich transparent machen. Ein beliebtes Tool für noch mehr Design.
Hintergrund über komplette Bildschirmbreite.
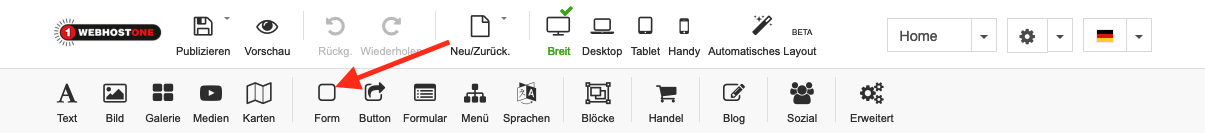
Wenn z.B ein bestimmter Abschnitt der Webseite einen anderen Hintergrund benötigt, so kann über den Menüpunkt „Formen“ ein leeres Modul hinzugefügt werden:

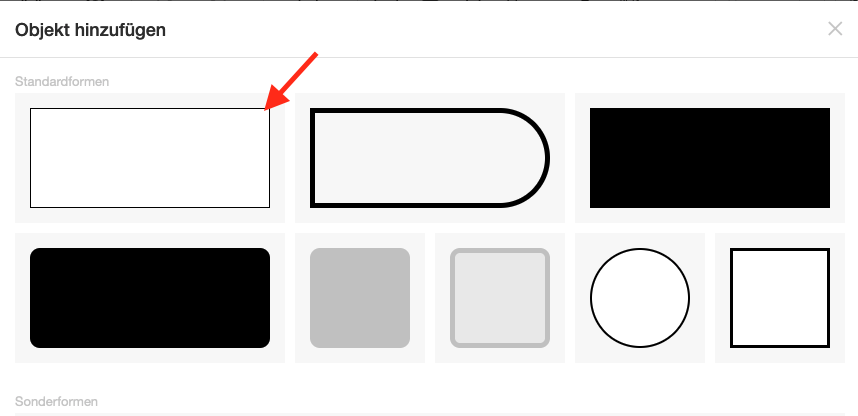
Hier kann direkt die passende Form ausgewählt werden. Wenn es sich um einen einfachen Hintergrund halten soll, so kann hier die markierte Form gewählt werden.

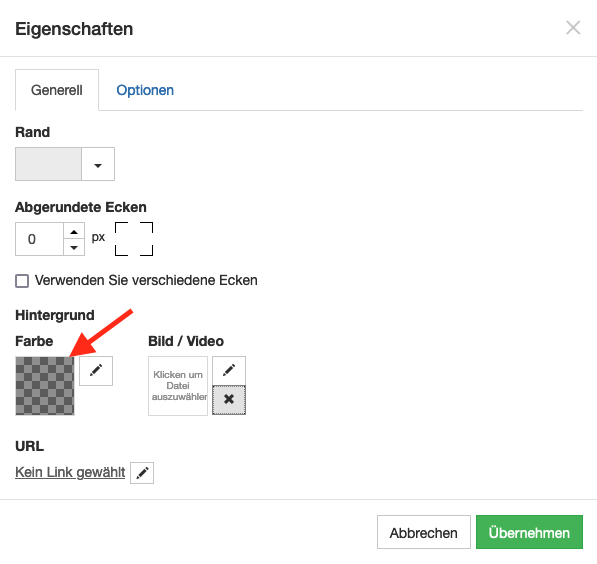
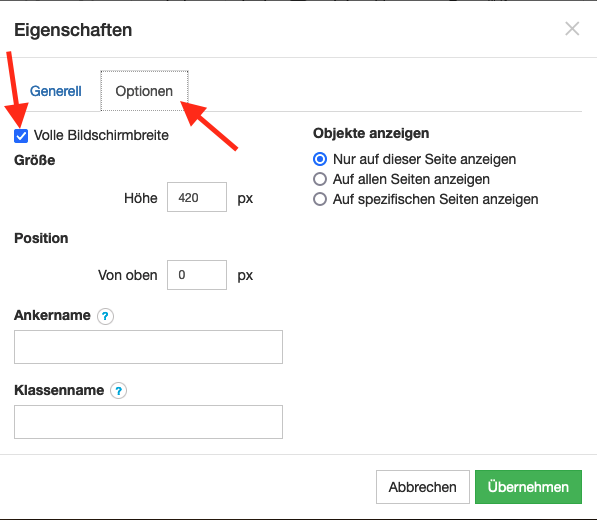
Wenn das neue Modul über die ganze Bildschirmbreite gezogen werden soll, so können Sie dies über den Stift und anschließend über die Option „Eigenschaften“ eingestellt werden.


Header/Footer
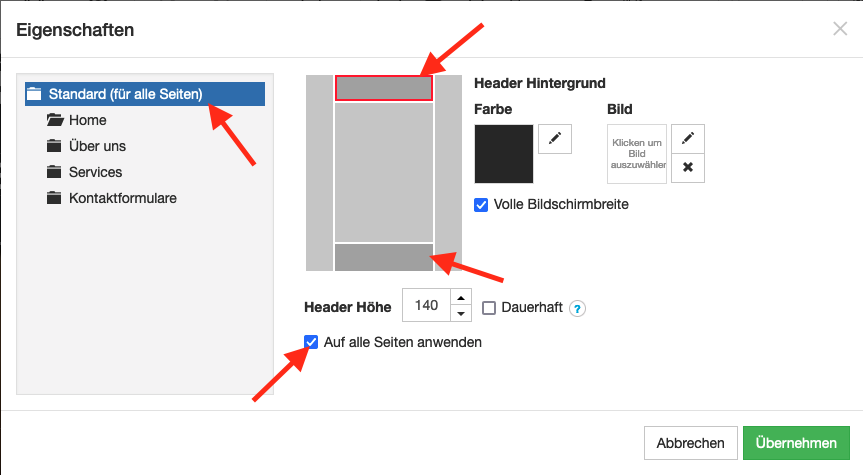
Wenn für den Header/Footer eine einheitliche Größe benötigt wird oder dies ein einheitliches Bild/Farbe benötigt, so kann dies über eine Einstellung hinterlegt werden. Hierzu im Webbaukasten in einem leeren Bereich einen Rechtsklicken machen, und anschließend auf „Eigenschaften“ klicken.

Kontaktformular einbinden/konfigurieren:
Die einen lieben Kontaktformulare, die anderen wissen nicht, warum man sie haben sollte.
Die kleinen und größeren webbasierten Formulare können prinzipiell jede Website bereichern. Sie ermöglichen es Deinen Besuchern schnell mit Dir in Kontakt zu treten und Dir als Website-Betreiber eine Nachricht zu schicken. Kontaktformulare sind daher eine schöne Chance, um das volle Potenzial Deiner Website auszuschöpfen, mit mehr Besuchern in Austausch zu kommen und schließlich mehr Kunden zu gewinnen.
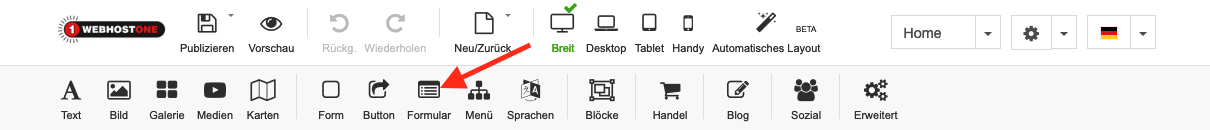
Ein Kontaktformular kann über den folgenden Reiter auf der Webseite eingebunden werden. Hierzu stehen bereits mehrere Designs zur Verfügung, die abgeändert werden können.

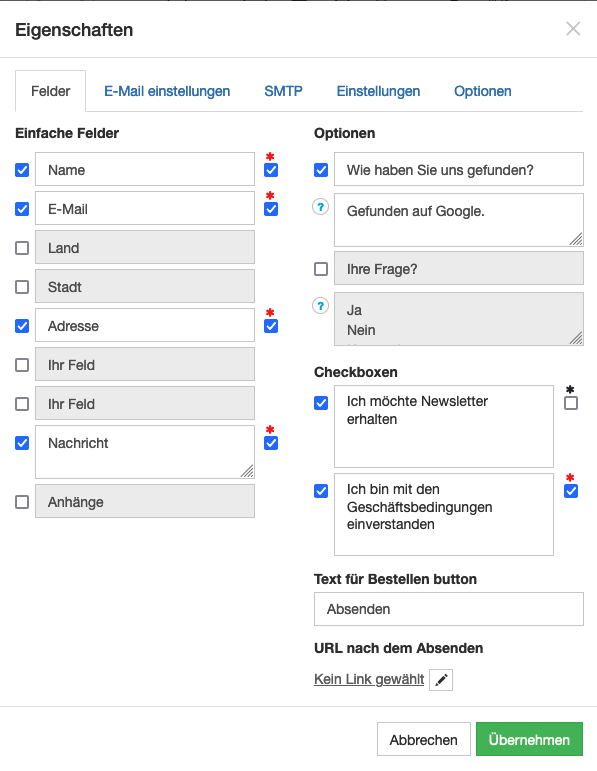
Nach dem Einbinden des Kontaktformulares, muss dies konfiguriert werden. Hierzu muss ein Rechtsklicken auf das Formular gemacht werden und anschließend auf Eigenschaften.
Im Reiter Felder können sämtliche optionalen & Pflichtfelder für das Formular festgelegt werden.
Im Reiter E-Mail Einstellungen muss die Ziel- sowie Versandadresse angegeben werden.
Im Reiter SMTP muss man den SMTP Aktivieren, damit das Kontaktformular Mails versenden kann. Zudem muss sich das Kontaktformular im entsprechenden Postfach anmelden. Hierzu müssen die folgenden Felder ausgefüllt werden:
- SMTP Host = xx.serverdomain.org (Ihr Server)
- SMTP Port = 587 (Für eine verschlüsselte Verbindung)
- Verschlüsselung = TLS
- SMTP Benutzernamen = Ihre Mailadresse (oder alternativer Login)
- SMTP Passwort = Passwort des Postfaches

Unter dem Reiter Einstellungen kann ein Google reCaptcha eingebunden werden, um Missbrauch des Kontaktformulares zu unterbinden. Hier ist jedoch eine Anmeldung bei Google notwendig: https://www.google.com/recaptcha/about/
Google verwendet CAPTCHA zur Verstärkung der Sicherheit an den Kontozugangspunkten, die am meisten gefährdet sind. Sie begegnen CAPTCHA, wenn Sie:
- sich für einen neuen Google-Dienst registrieren (Gmail, Blogger, YouTube)
- sich für eine beliebige Version eines Google Workspace-Kontos registrieren
- das Passwort eines bestehenden Kontos ändern
- Google-Dienste für ein Drittgerät oder eine Drittanwendung einrichten (z. B. iPhone, Outlook, ActiveSync usw.)
Grafiken/Texte überlappen
Kombination aus Design & Technik.
Wenn Sie Bilder & Grafiken übereinanderlegen wollen, sodass z.B. die Grafik hinter dem Text angezeigt wird, so kann über mit einem Rechtsklick, auf dem die Anordnung angepasst werden, wodurch das eine Modul entweder nach hinten oder nach vorne verschoben werden kann.

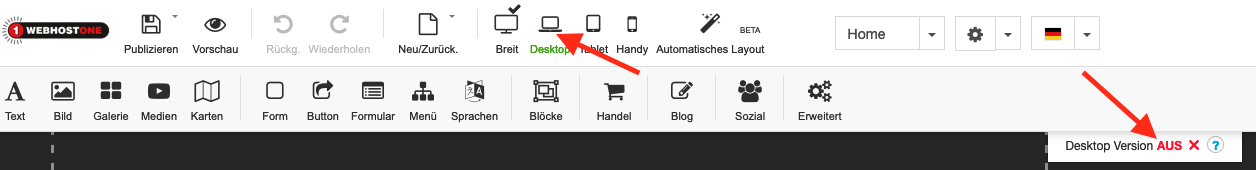
Bildschirmformate anpassen
Über diese Menüpunkte kannst du dir die verschiedenen Ansichten für die unterschiedlichen Endgeräte anzeigen lassen, sowie diese mit einem Klick aktivieren bzw. deaktivieren. Dies ist wichtig, damit du den Inhalt deiner Webseite für alle Endgeräte anpassen, bzw. nicht benötige Anzeigen und Bilder für die verschiedenen Endgeräte ein- oder ausblenden, Inhalte verschieben, kannst.

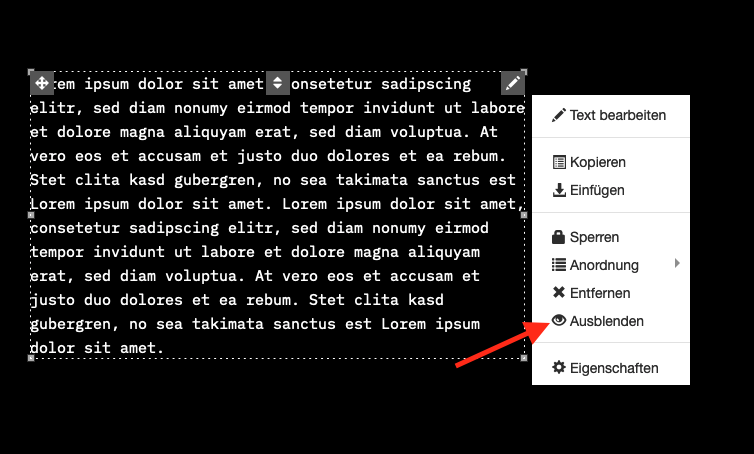
Bilder/Grafiken ausblenden
Du kannst über den folgenden Menüpunkt Grafiken/Texte für einzelne Ansichten (Bildschirmgrößen / Endgeräte) ausblenden

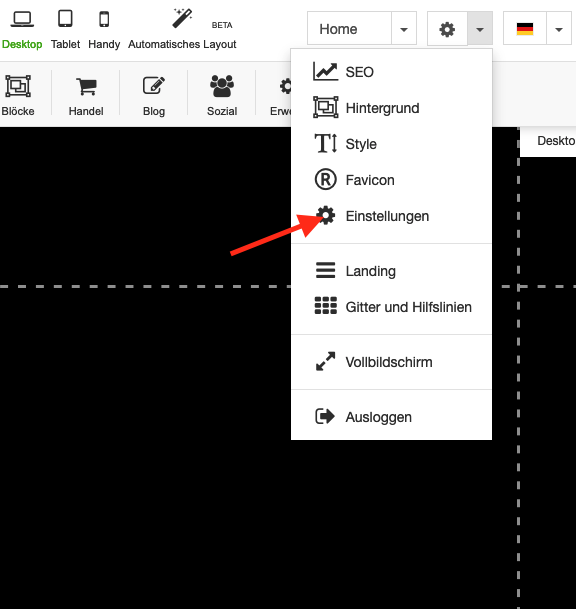
Seiteneinstellungen
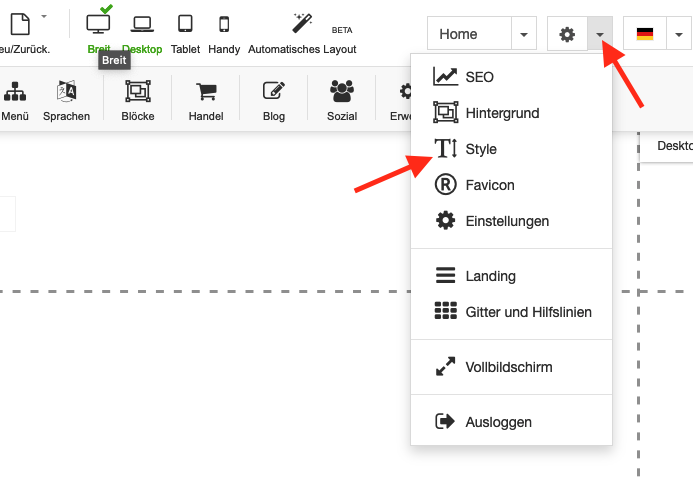
Wenn du auf das Zahnrad und anschließend auf „Einstellungen“ klickst, so findet man hier sämtliche Einstellungsmöglichkeiten, die alle Seiten betreffen. Hierüber können eigenen CSS-Code & Javascripte hinterlegen, sowie https erzwingen und Metatags für Suchmaschinen eingefügt werden.

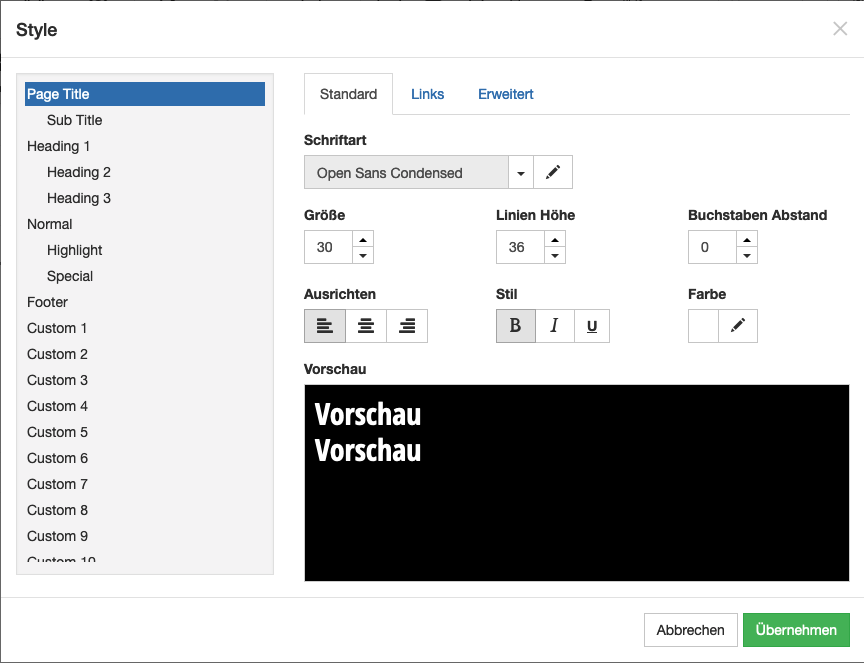
Festgelegte Schriftarten
Wenn du eine Webseite erstellst, so ist hier darauf zu achten, dass man für die verschiedenen Textbereiche dieselbe Schriftgröße & Schriftstyle verwendet wird. Hierfür kann über den folgenden Menüpunkt vorgefertigte Styles einrichten, sodass du hier jeden einzelnen Text hinzufügen kannst.


Im nächsten Blog behandeln wir unter anderem interessante Themen wie Ihr Bilder optimiert und einbinden könnt, so wie das wichtige Thema Backup/ Wiederherstellen...
Bleibt dabei!
Euer WebhostOne Team

