 |
 |
 |
 |
 |

Verwirkliche deine Ideen mit dem WebhostOne-Webbaukasten
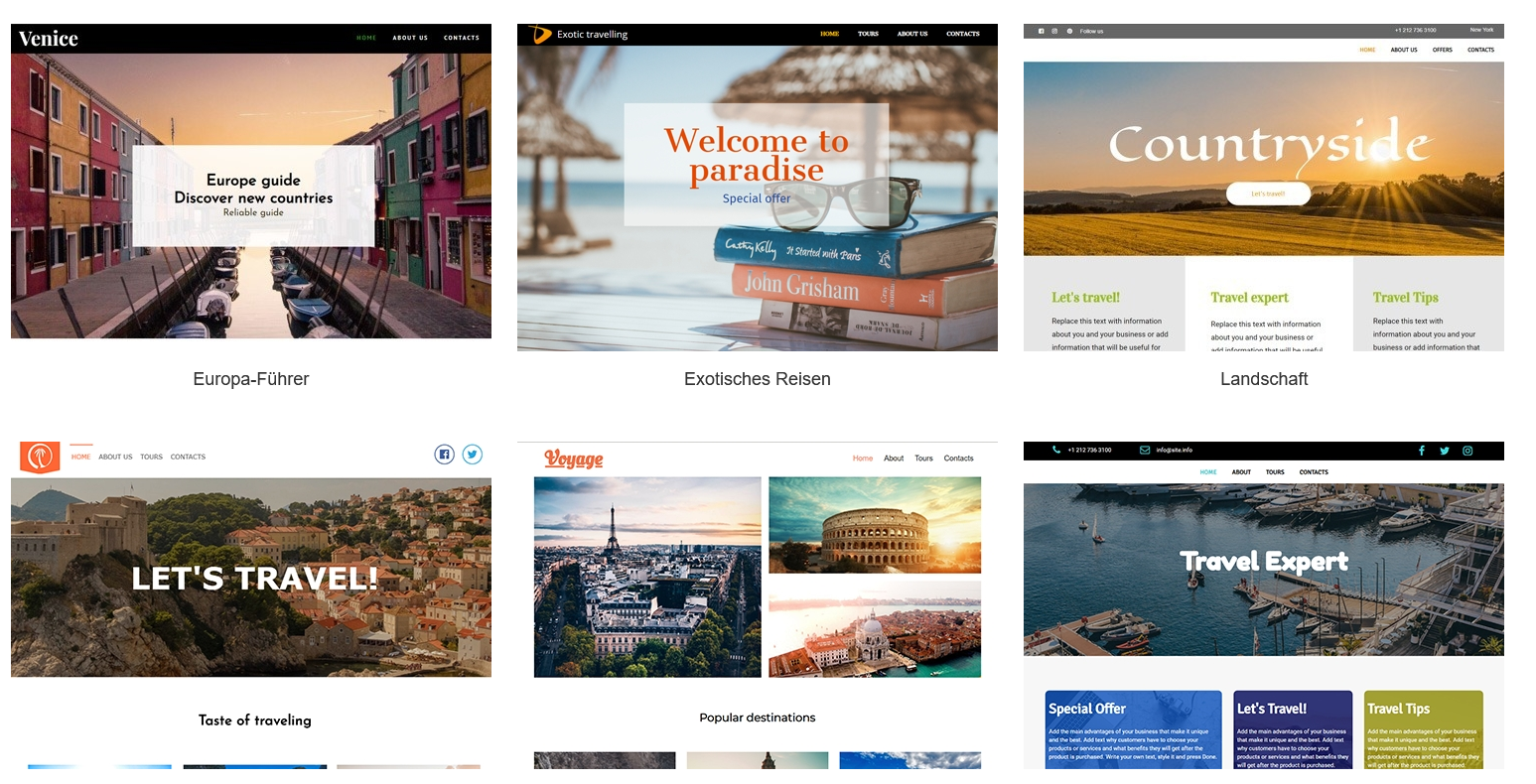
Du kannst mit dem WebhostOne-Webbaukasten mit wenigen Klicks deine personalisierte Webseite erstellen. Aus über 200 hochwertigen Designvorlagen wählst du das passende für dein Vorhaben aus. Die Designs sind für alle Endgeräte optimiert und können schnell angepasst werden. Wie du den Webbaukasten im Adminpanel einrichtest und die ersten Einstellungen tätigst, erfährst du hier:
Webbaukasten öffnen & Theme auswählen
Backup, Änderung rückwirkend machen und publizieren
Falls du dir noch unschlüssig bist, kannst du dein digitales Projekt kostenlos und unverbindlich bei uns testen! Hier kommst du zur Probebestellung. Die verschiedenen Designs kannst du hier vorab begutachten.

Adminpanel Einstellungen
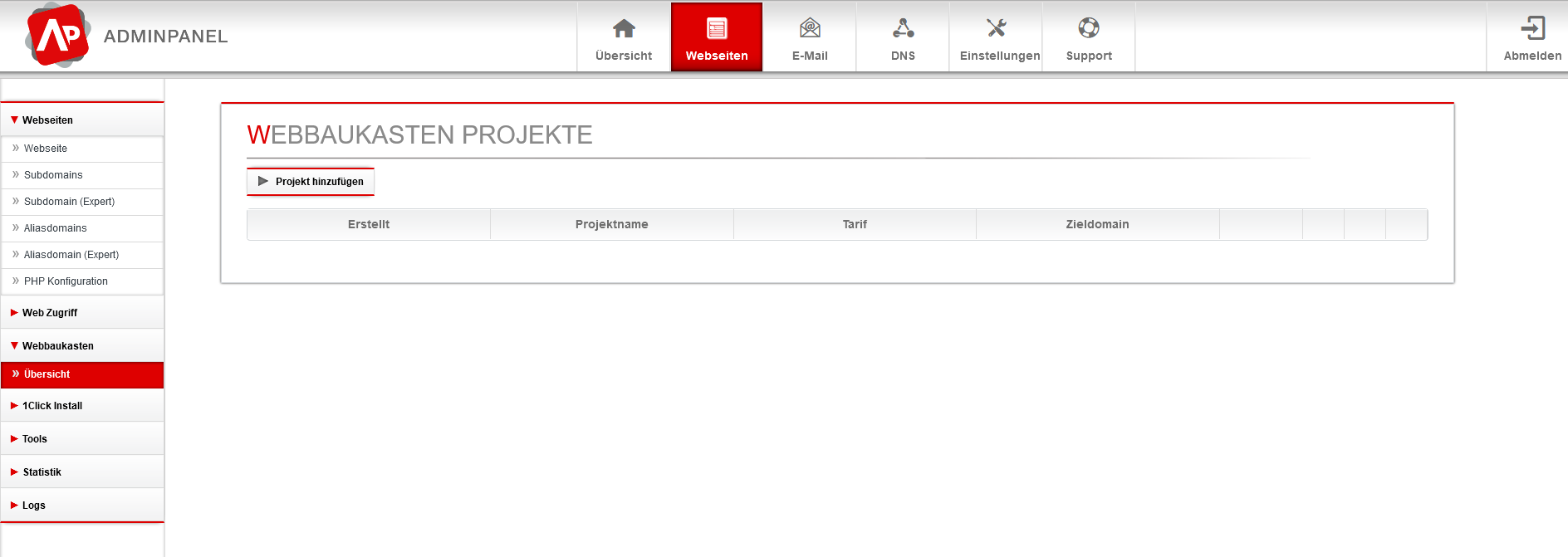
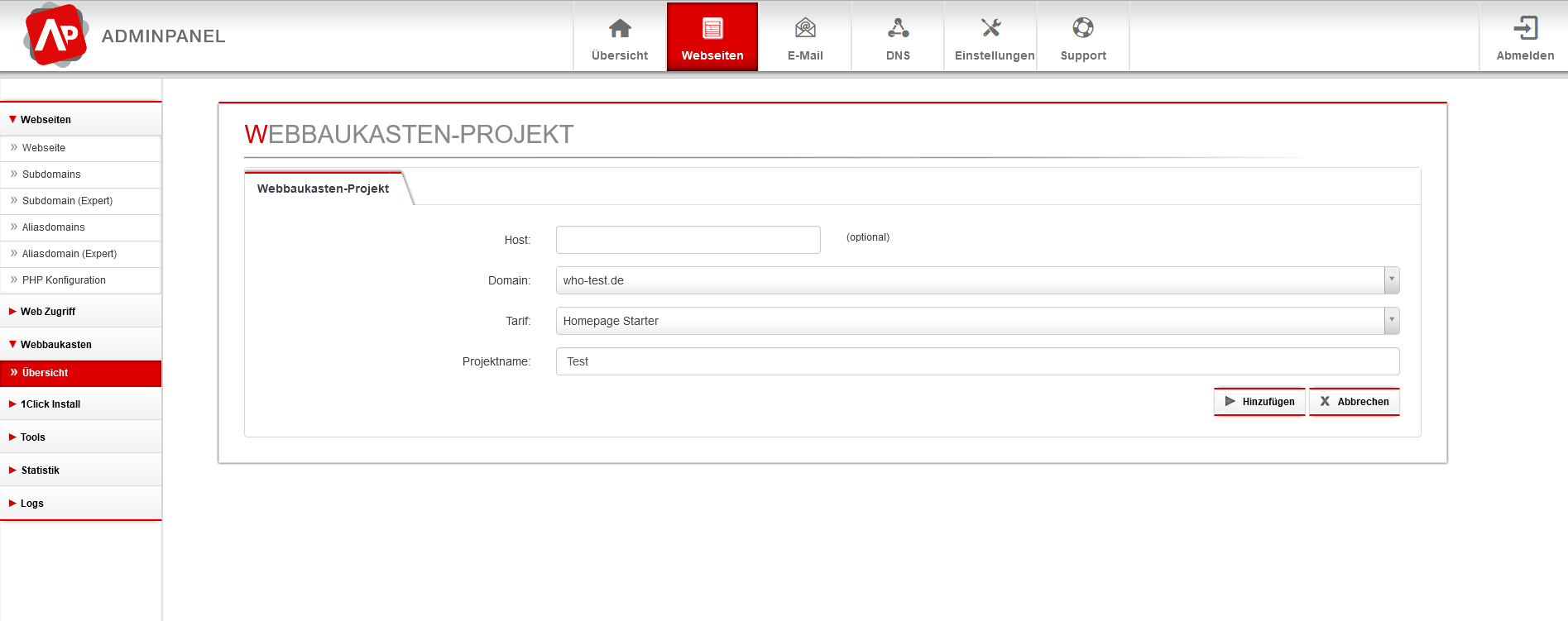
Den Webbaukasten findest du im Adminpanel im Untermenü Webseite => Webbaukasten => Übersicht. Lege jetzt ein neues Projekt an und klicke auf: „Projekt hinzufügen“. In einem neuen Fenster wählst du die gewünschte Domain aus und vergibst einen Projektnamen.


A-Record umstellen
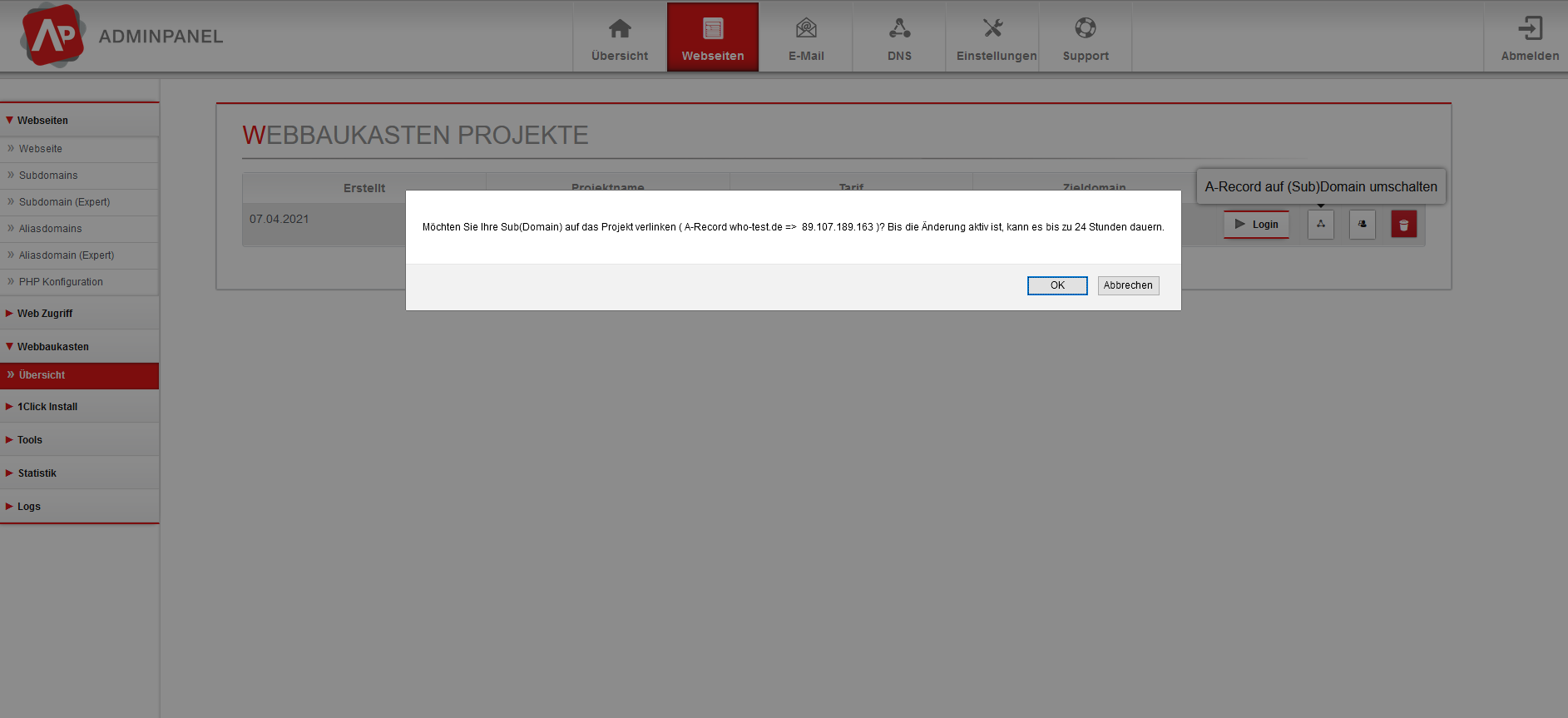
Da sich der Webbaukasten auf einem optimierten Server befindet, muss der A-Record der Domain umgestellt werden. Klicke auf folgenden Button und führe so die Umstellung durch. Bis die Änderung weltweit aktiv ist, kann es bis zu 24 Stunden dauern.

Webbaukasten öffnen & Theme auswählen
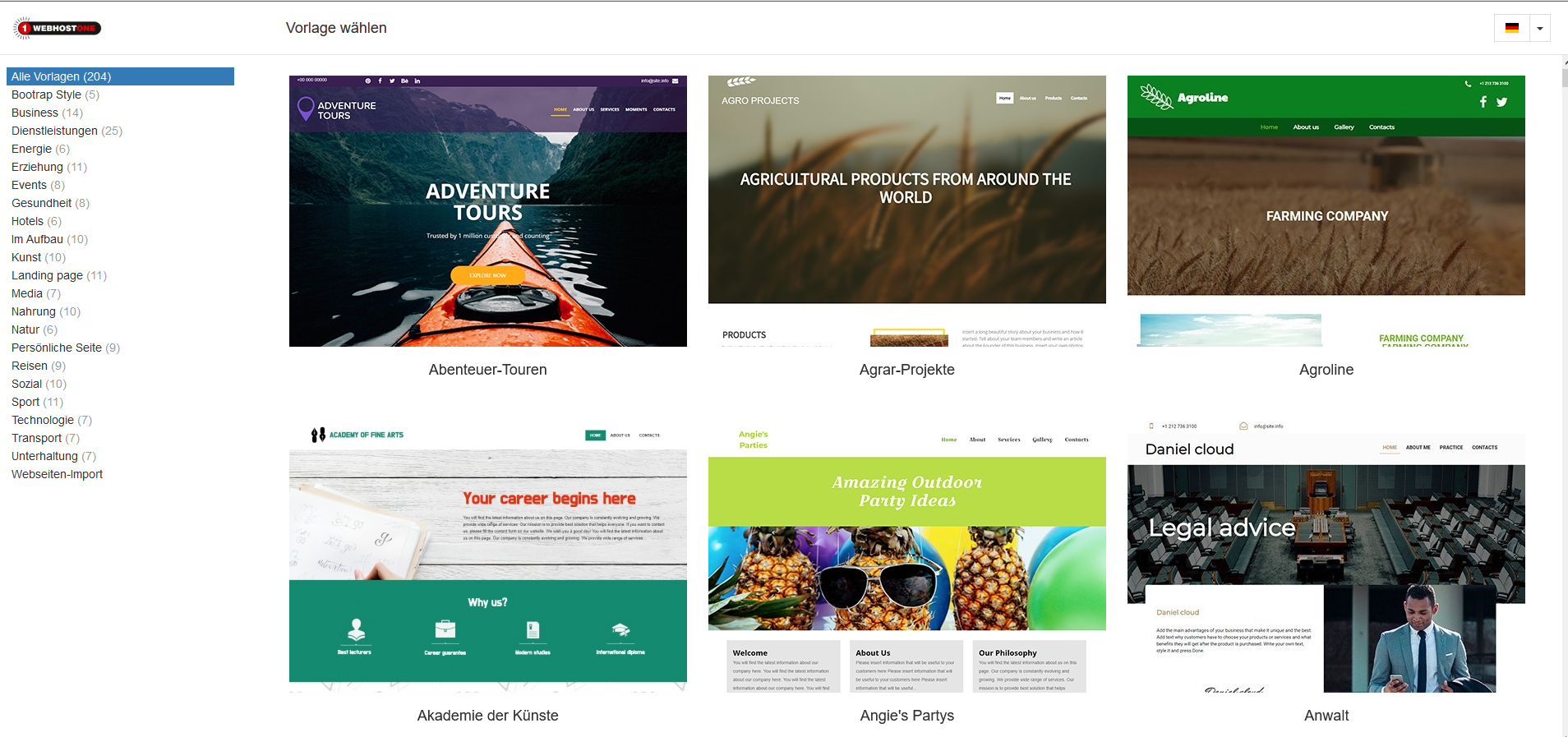
Mit einem Klick auf „Login“ öffnest du den Webbaukasten. Beim ersten Mal werden dir sämtliche Vorlagen präsentiert. Vielleicht hast du schon eine bestimmte Vorstellung für dein Design? Wähle ein möglichst passgenaues aus, das erspart dir später Mehrarbeit bei der Anpassung.

Seite navigieren & erstellen
Hier kannst du neue Seiten für deine Webseite erstellen und diese auch anpassen. Du kannst die Beschriftung ändern und Unterseiten generieren. Diese werden automatisch deinem Menü hinzugefügt.
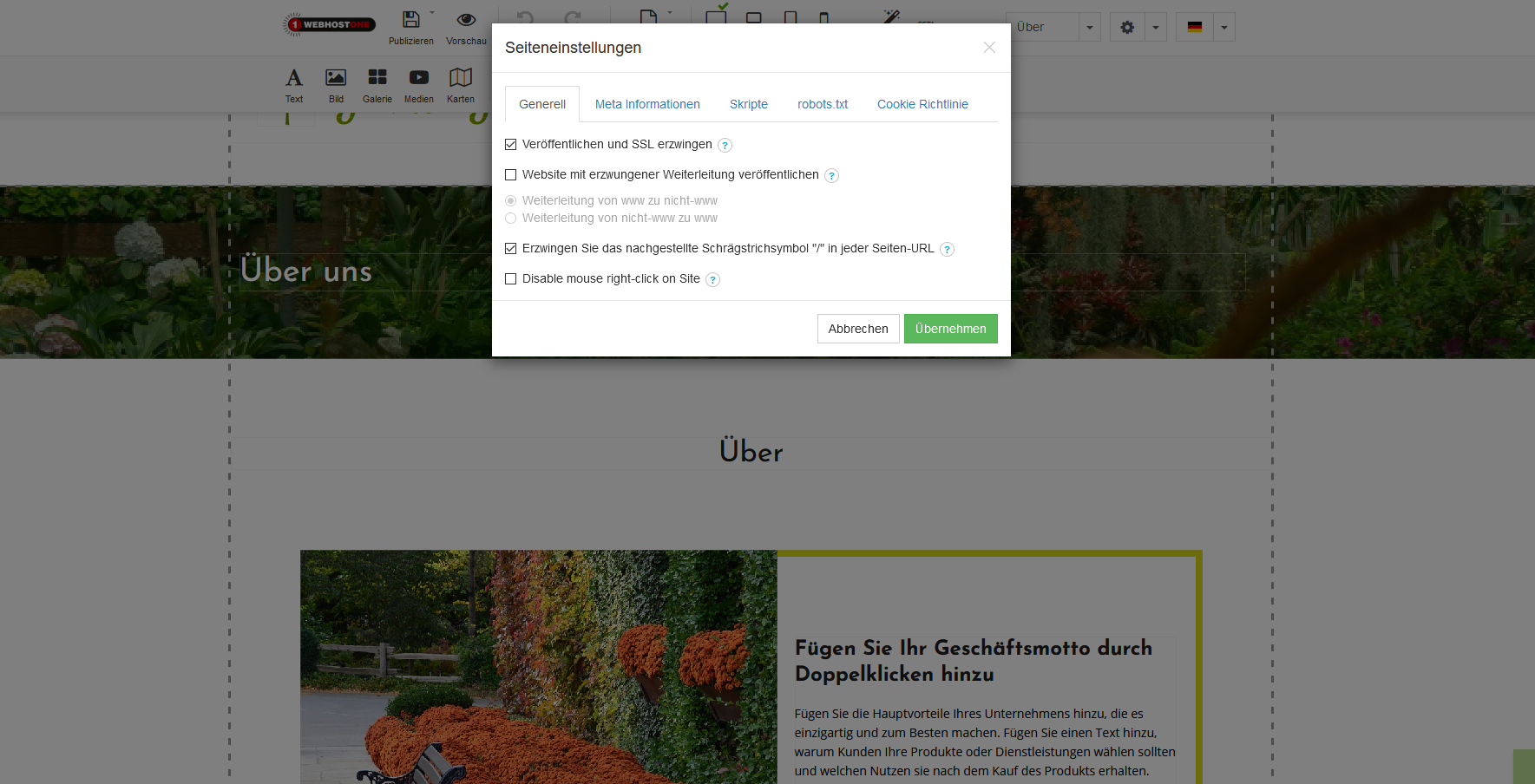
Seiteneinstellungen
Wenn du auf das Zahnrad klickst und anschließend auf „Einstellungen“ findest du hier sämtliche Einstellungsmöglichkeiten für alle Seiten. Die Geübten können hier auch ihren eigenen CSS-Code und Javascript hinterlegen.

Bildschirmformate anpassen
Um zu sehen, wie der Entwurf auf anderen Geräten präsentiert wird, kann man die Ansicht für unterschiedliche Geräte nutzen. Nicht benötigte Anzeigen können auf verschiedenen Endgeräten auch ausgeblendet werden.
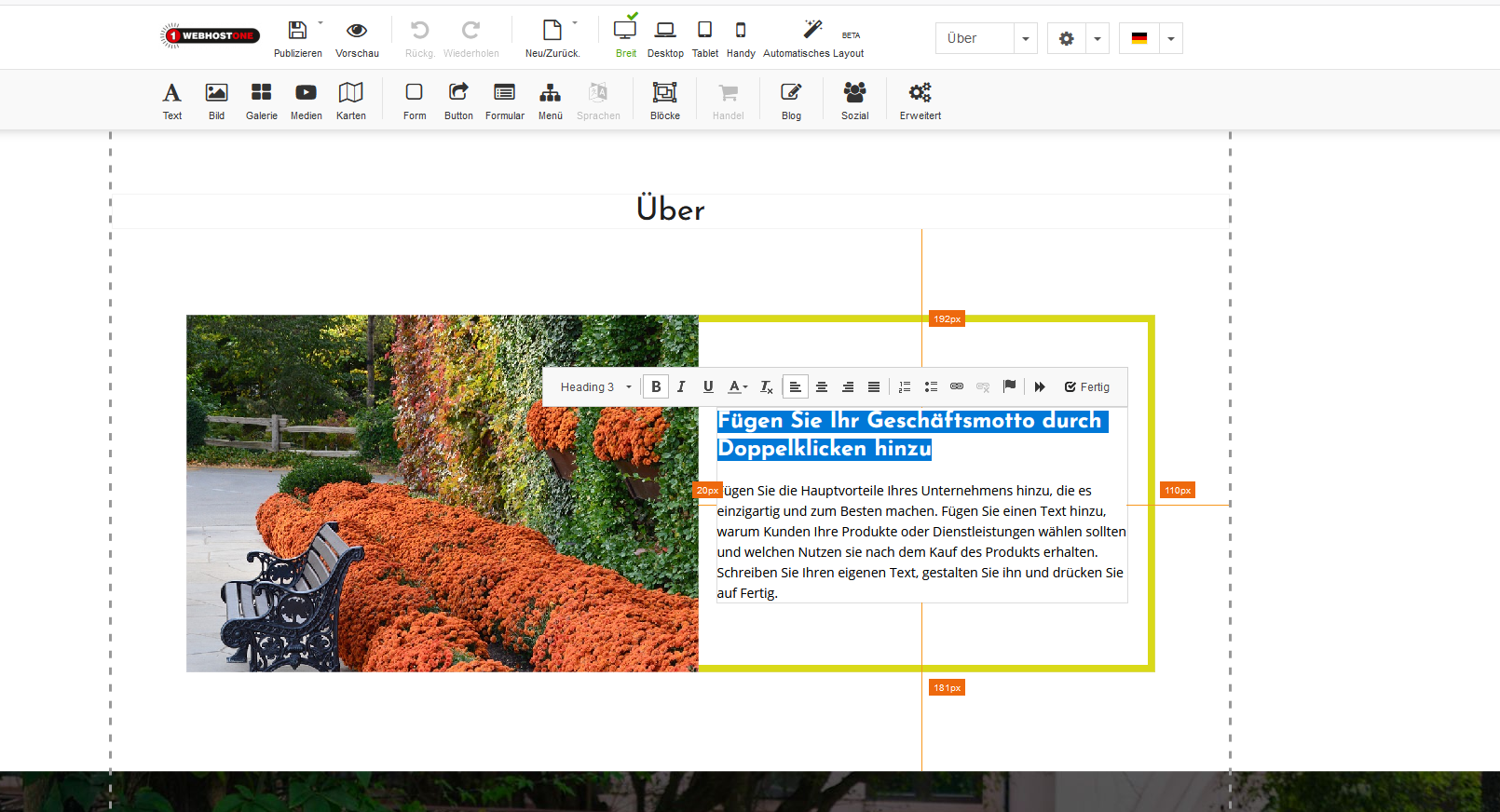
Bilder und Texte bearbeiten
Wenn du mit der Maus über ein Text oder eine Grafik fährst, so wird das Modul umrandet. In der oberen rechten Ecke findest du einen „Stift“ um dieses Modul zu bearbeiten.
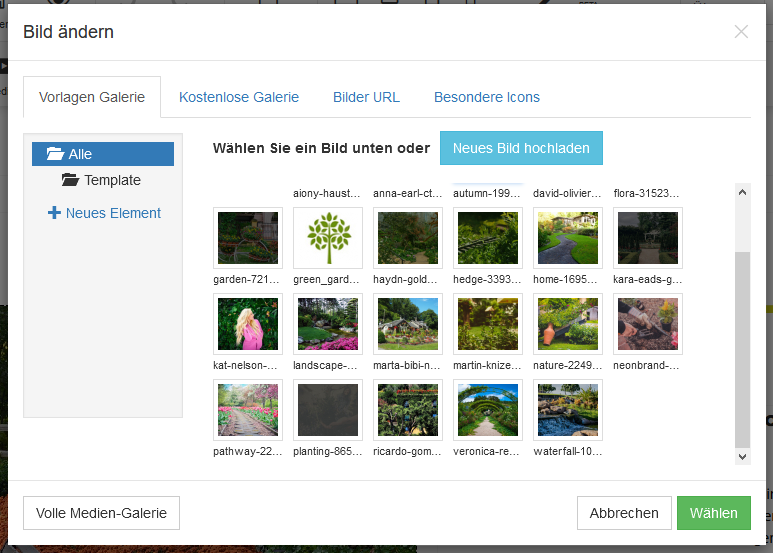
Mit einem Klick auf „Eigenschaften“ kannst du weitere Anpassungen durchführen. Für Grafiken hast du folgende Möglichkeiten:
Auto: Das Bild wird bestmöglich automatisch im Modul angepasst.
Strecken: Das Bild wird so lange wiederholt, bis das Modul vollständig in der Breite ist.
Ausgefüllt: Das komplette Modul wird ausgefüllt.


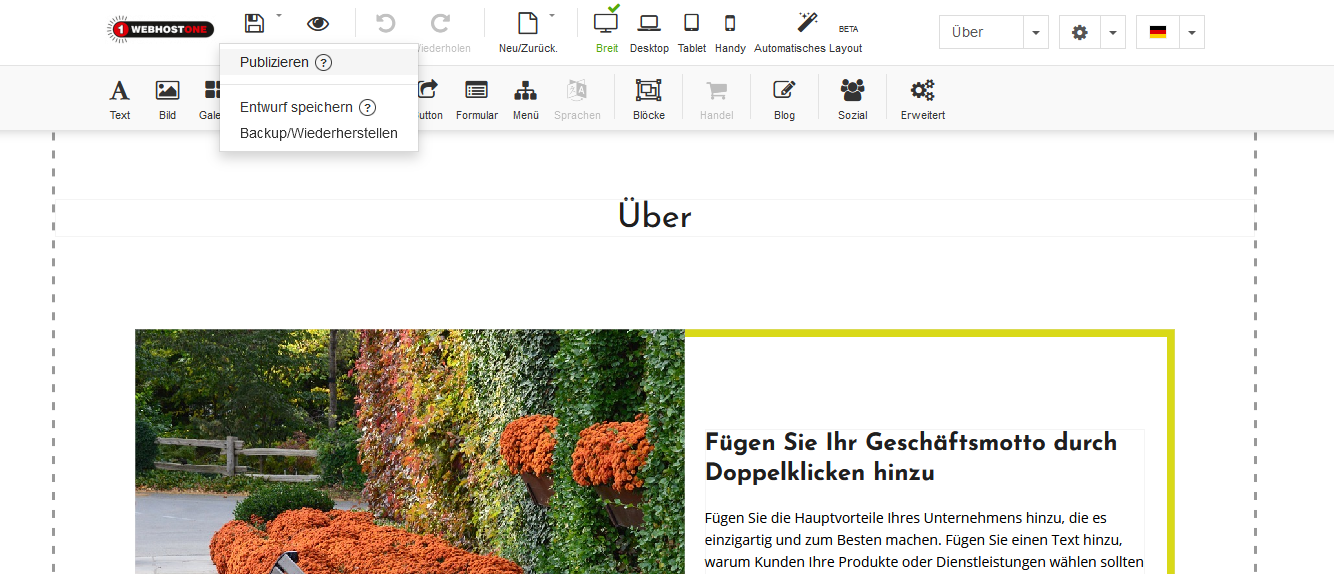
Backup, Änderung rückwirkend machen und publizieren
Speicher deine Fortschritte bei der Bearbeitung lokal auf deinem Rechner ab. Du kannst dann jedes Mal wieder auf dieses Backup zurückgreifen wenn du auf die Einstellung: „Backup/Wiederherstellen“ klickst.
Eine Änderung kannst du mit: „Rückg“ wieder rückgängig machen.
Klickst du auf „Duplizieren“ wird deine Webseite online geschalten und ist für jeden Besucher sichtbar.
Wir gehen im nächsten Beitrag noch mehr auf die Bearbeitung ein. Hier erfährst du, was du bei der Designauswahl beachten solltest. Wir wünschen dir viel Erfolg bei deinem digitalen Projekt!

Du suchst noch nach aussagekräftigen Bilder für deine Seite? Dann könnte dir dieser Beitrag auch gefallen: "Kostenlose und kreative Bilder für deinen Blog"

