 |
 |
 |
 |
 |

Integriere dein CSS in WordPress
Wordpress Schritt für Schritt für echte Anfänger!
Möchtest du nur Kleinigkeiten an deinem ausgewählten WordPress-Theme ändern und diese Einstellungen sind nicht in deinem Standard-Theme hinterlegt, kannst du dein eigenes CSS einpflegen. So kannst du beispielsweise Schriftstil, Schriftfarbe oder die Überschrift anpassen. Deine Seite wird so noch individueller und hebt sich von anderen ab.
Mein Favorit: WordPress Theme Customizer
Wie finde ich den richtigen Befehl?
Was ist CSS?
CSS steht für „Cascading Style Sheets“. Mit dem Style Sheet kannst du das Aussehen der Seite bearbeiten. Bereits vorhandene wichtige „Style Sheets“ müssen nicht gelöscht werden, Veränderungen werden standardmäßig überschrieben. Sollte das einmal nicht der Fall sein, können mit dem Befehl: „!important;“ die Erneuerungen erzwungen werden. Dadurch sind mehrere Style Sheets möglich, die sich überlagern. „Cascading“ bedeutet soviel wie Wasserfall und meint diese Überlagerung.
Wenn du also bei deinem WordPress-Theme dein eigenes CSS anlegst, musst du keine deiner alten Dateien löschen. Dadurch verringerst du das Risiko einen Fehler in deine Seite einzubauen. Zur Not kannst du deine Anpassung wieder rückgängig machen und du erhältst die Basic-Einstellung zurück.
Mein Favorit: WordPress Theme Customizer
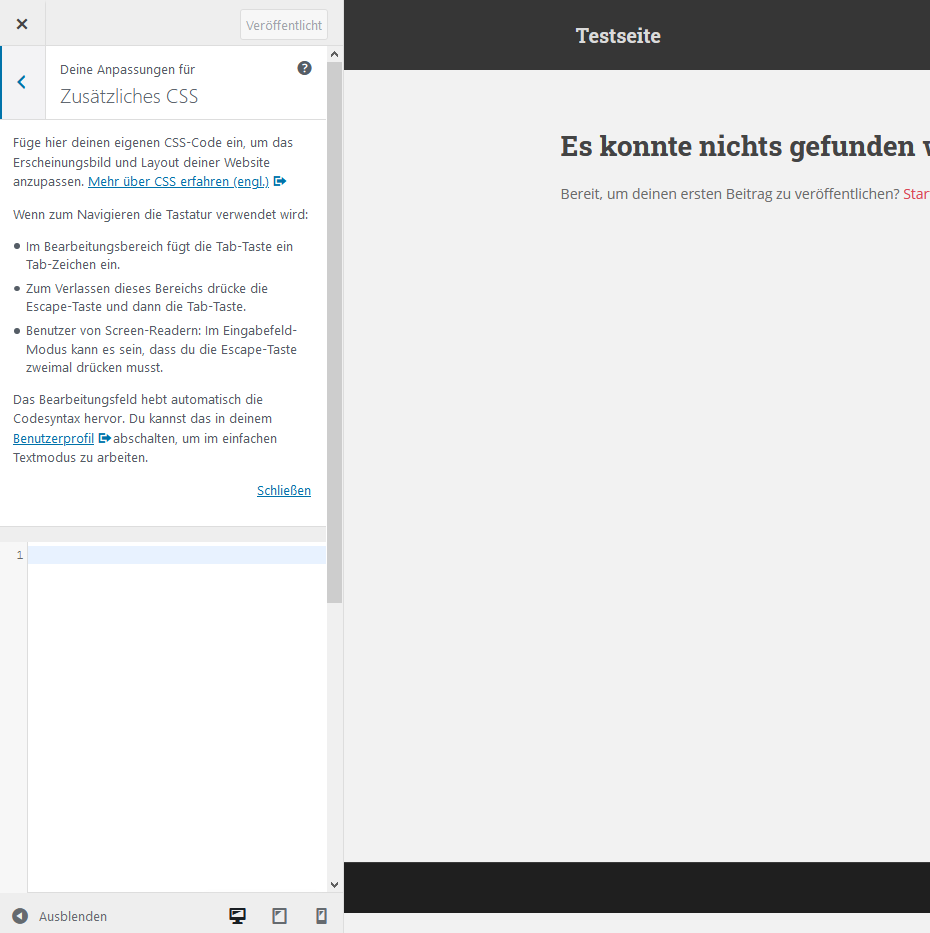
Ich mache es mir gerne einfach! Manche Themes haben den Theme Customizer für zusätzliches CSS bereits aktiviert. Du findest ihn, auf deiner Seite, aktiviere den Customizer und scrolle in der rechten Menü-Leiste ganz nach unten.

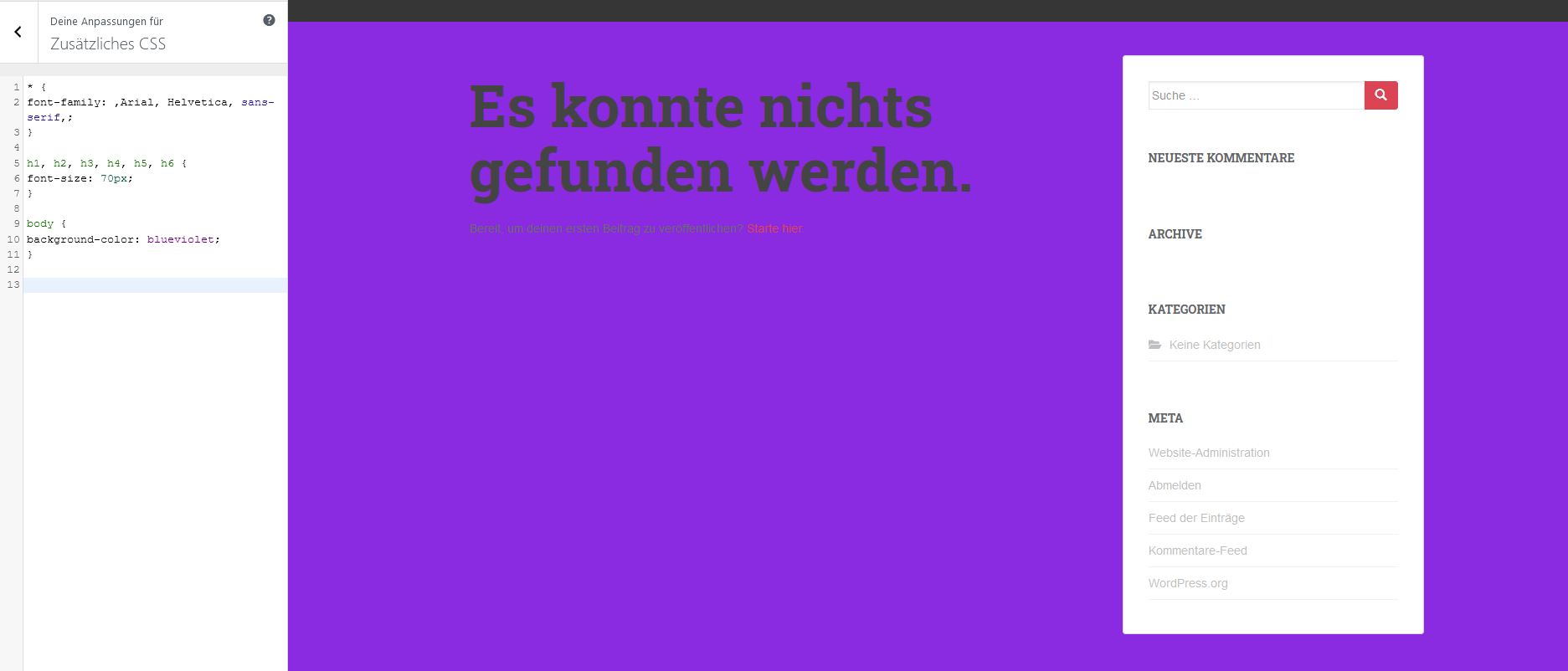
Als Beispiel habe ich hier drei Befehle eingetragen:
Der erste Befehl in Zeile 1 verändert die Schriftart:
* {
font-family: ‚Arial, Helvetica, sans-serif‚;
}
Ein oft gebrauchter Befehl ist in Zeile 5 die Veränderung der Überschrift-Größe:
h1, h2, h3, h4, h5, h6 {
font-size: 70px;
}
In Zeile 9 habe ich die Hintergrundfarbe angepasst:
body {
background-color: red;
}
Diese Variante ist sehr übersichtlich und auch für Anfänger geeignet! Solltet ihr mit einem Befehl unzufrieden sein, könnt ihn hier einfach finden und löschen oder verändern.
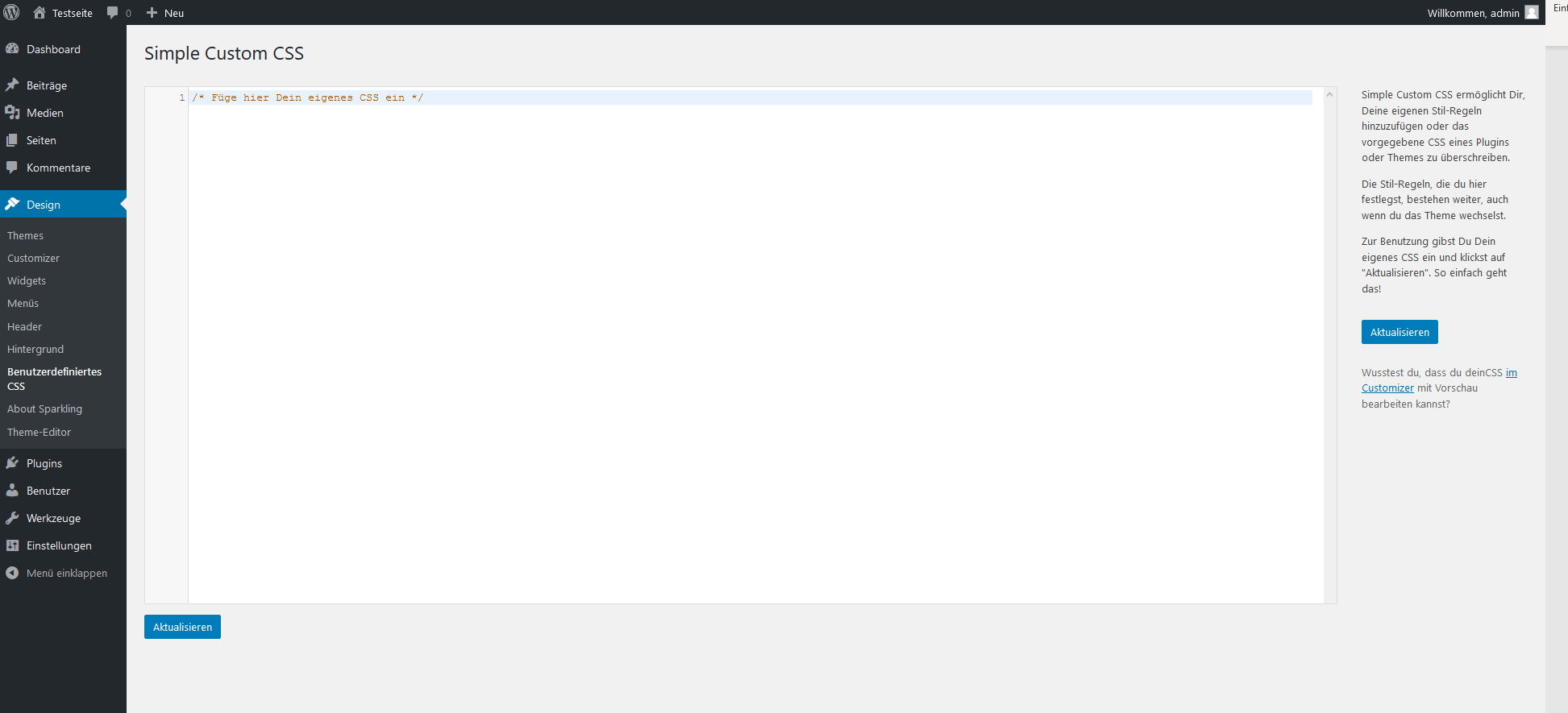
Plugin: Simple Custom CSS
Unterstützt dein Theme das zusätzliche CSS nicht, kannst du dir ein Plugin installieren. Hier gibt es eine breite Auswahl, wir haben das „Simple Custom CSS“ Plugin getestet. Nach der Installation und Aktivierung des Plugins findest du im Dashboard unter dem Punkt Designs den Menüpunkt benutzerdefiniertes CSS. Hier kannst deine eigenen CSS-Befehle einfügen, testen und einfach wieder ändern.

Custom CSS von Jetpack
Benutzt du für deine WordPress Seite Jetpack? Dann kannst du hier ebenfalls die Custom-CSS-Bearbeitung aktivieren. Das hat den Vorteil, dass du kein zusätzliches Plugin aktivieren musst und somit deine Seite schmal hältst. Schön finde ich hier, dass es einen Verlauf gibt. Du hast Zugriff auf ältere Versionen und kannst zu diesen auch zurück wechseln.
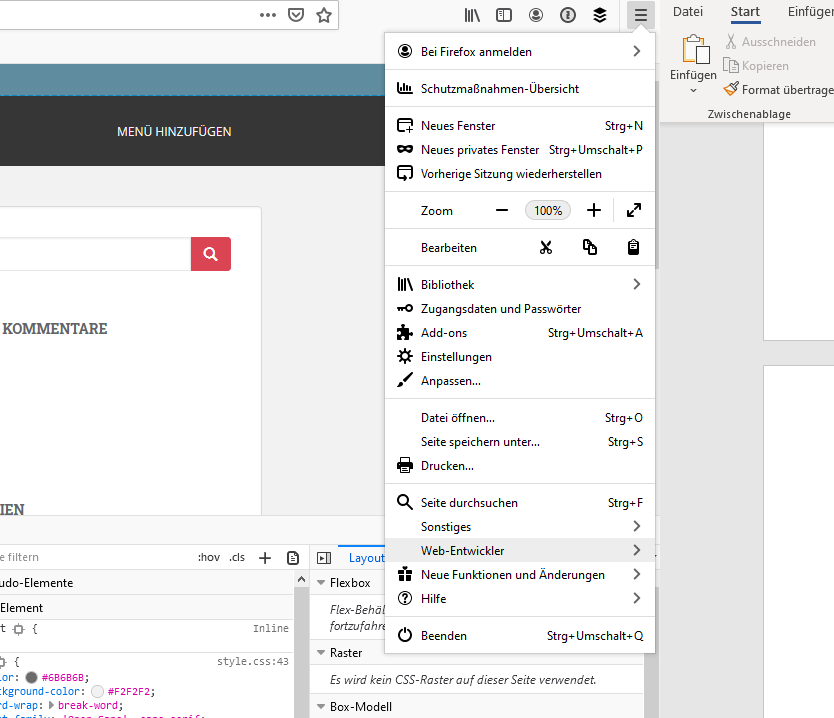
Wie finde ich den richtigen Befehl?
In deinem Browser kannst du die Webentwickler-Tools öffnen. Klicke auf: Werkzeug. Benutzt du Windows ist der Tastatur-Kurzbefehl dafür: Strg+Umschalt+I. Mit der Maus kannst du nun den gewünschten Bereich anfahren und erhältst die Stelle und den Code. Kopiere diesen und bearbeite ihn wie oben beschrieben.

Extra Tipp:
Sollte der Befehl nicht ausgeführt werden, kannst du das CSS variieren oder mit wichtig erzwingen.
Hier ein Beispiel:
h1, h2, h3, h4, h5, h6 {
font-size: 70px!important;
}
Ich wünsche dir viel Spaß beim Ausprobieren und Anpassen deiner WordPress-Seite. Hier erfährst du, wo es kostenlose Bilder für deine Webseite gibt.