 |
 |
 |
 |
 |
Einführung Webbaukasten
Herzlich willkommen bei unserem Webbaukasten! In dieser kurzen Anleitung stellen wir Ihnen die wichtigsten Einstellungen vor, um sofort starten zu können. Wir wünschen Ihnen viel Spaß beim Erstellen Ihrer Seite.
Inhaltsverzeichnis:
Webbaukasten öffnen & Theme auswählen
Backup, Änderung Rückwirkend machen, Publizieren
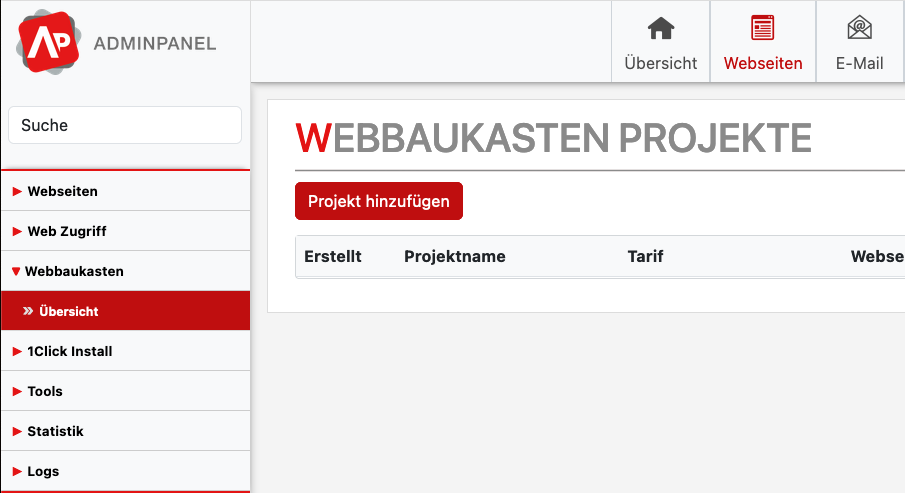
1. Adminpanel Einstellungen
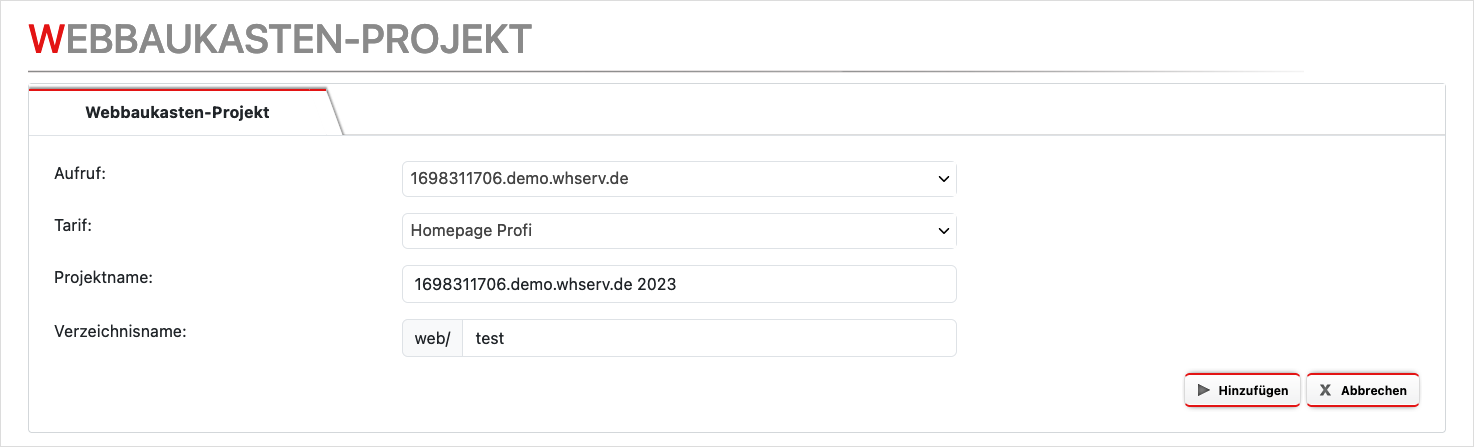
Den Webbaukasten finden Sie im Adminpanel im Untermenü Webseite => Webbaukasten => Übersicht. Sollten Sie noch kein Projekt angelegt haben, so können Sie auf „Projekt hinzufügen“ klicken. Im neuen Fenster müssen Sie dann Ihre Domain auswählen, sowie einen Projektnamen definieren.


2. Webbaukasten öffnen & Theme auswählen
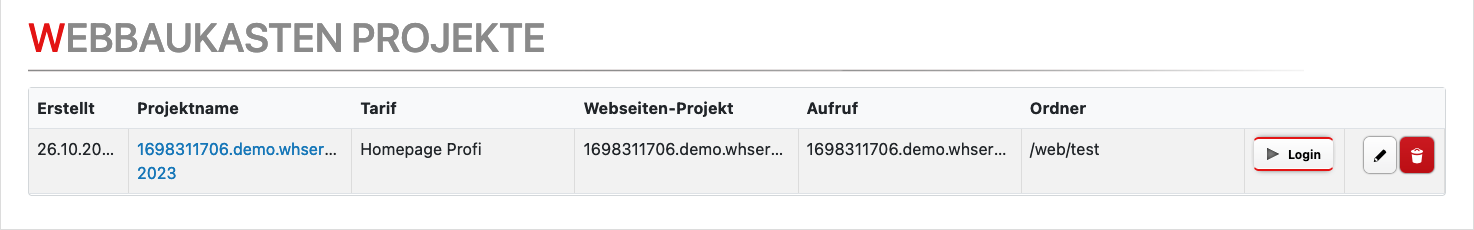
Mit einem Klick auf „Login“ öffnen Sie den Webbaukasten.

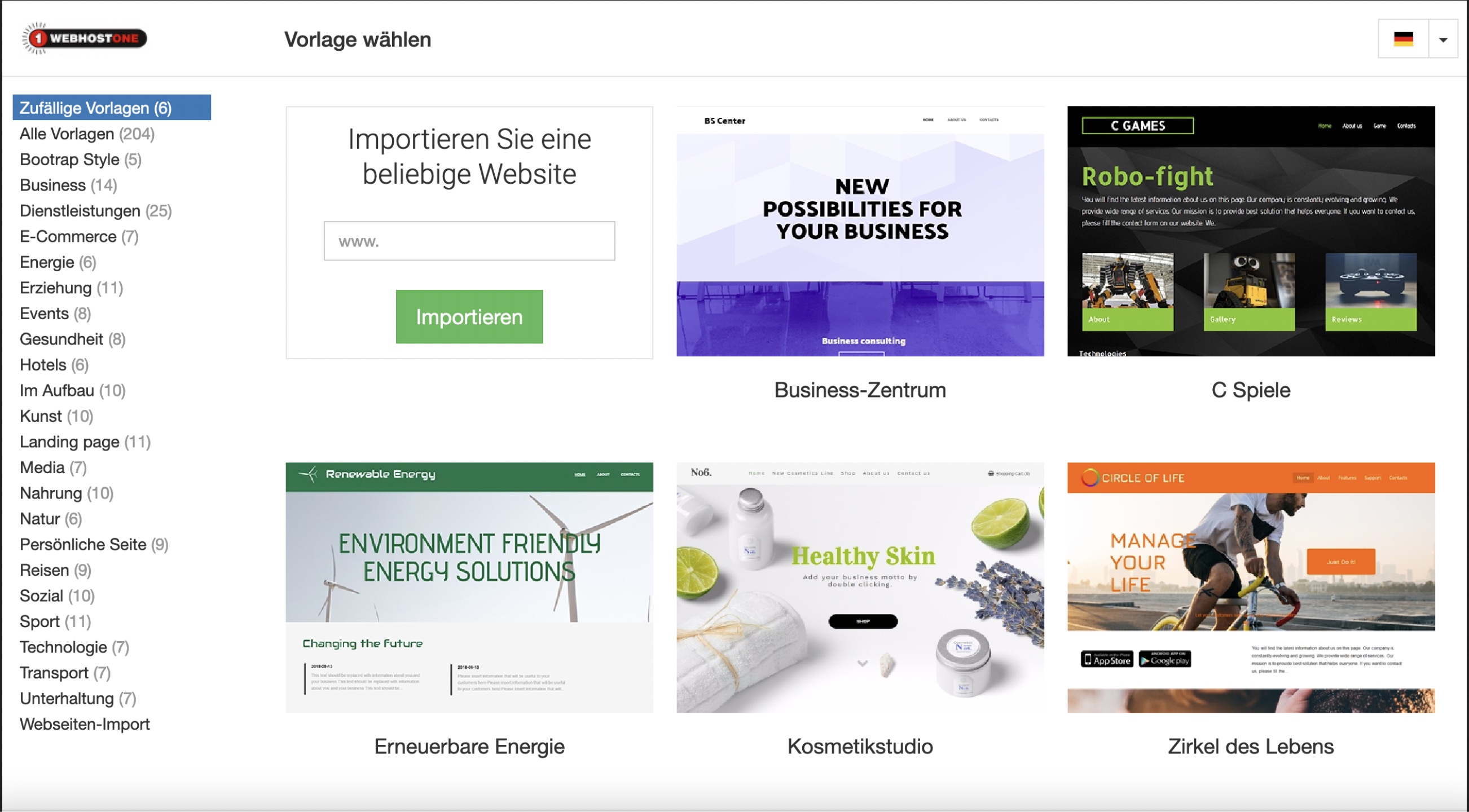
Wenn Sie den Webbaukasten das erste Mal öffnen, so werden Ihnen direkt zu Beginn sämtliche Vorlagen angezeigt, die Sie verwenden können. Wählen Sie eine Vorlage aus, die nah an Ihrem Zieldesign ist. Hierdurch ersparen Sie sich Mehrarbeit.

3. Seite navigieren & erstellen
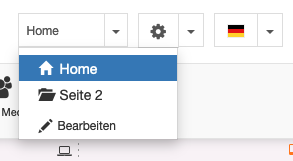
Hierüber können Sie zwischen den verschiedenen Unterseiten navigieren, neue Seiten anlegen sowie die Beschriftungen der Unterseiten anpassen.


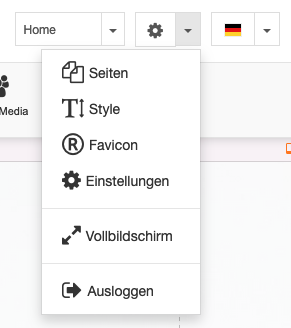
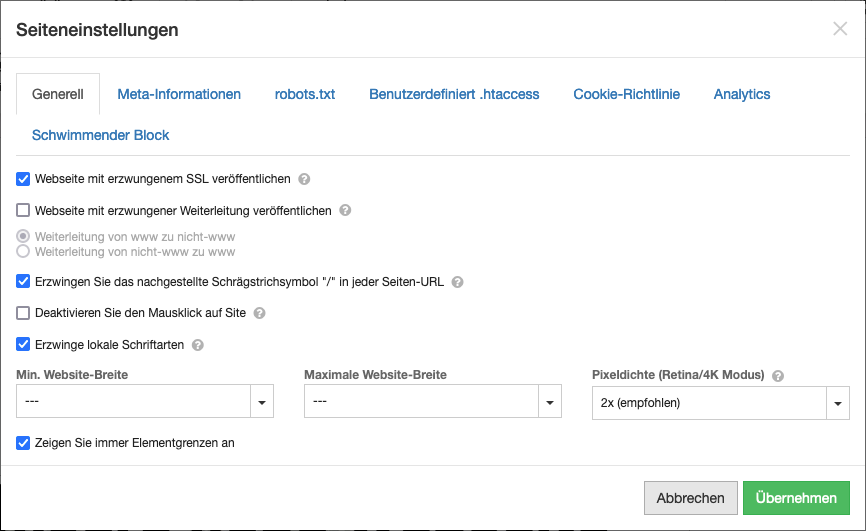
4. Seiteneinstellungen
Wenn Sie auf das Zahnrad klicken und anschließend auf „Einstellungen“ so finden Sie hier sämtliche Einstellungsmöglichkeiten, die alle Seiten betreffen. Hierüber können Sie einen eigenen CSS-Code & Javascripte hinterlegen, sowie https erzwingen und Metascripte einfügen.

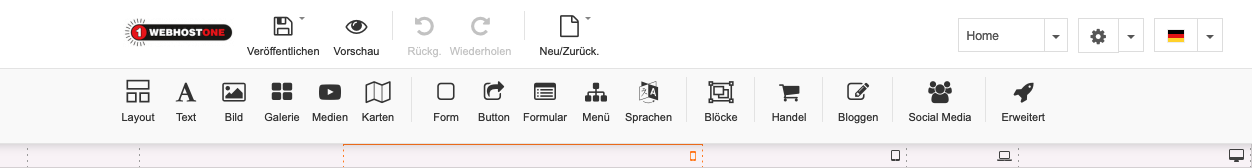
5. Bildschirmformate anpassen
Über die punkte in der Leiste direkt über der Webseitenanzeige können Sie sich die verschiedenen Ansichten für die unterschiedlichen Endgeräte anzeigen lassen, sowie diese aktivieren bzw. deaktivieren. Dies ist wichtig, damit Sie den Inhalt Ihrer Webseite für alle Endgeräte anpassen, bzw. nicht benötige Anzeigen und Bilder für die verschiedenen Endgeräte ein- oder ausblenden, Inhalte verschieben, usw.

 Wenn Sie mit der Maus über ein Text/Grafik gehen,
Wenn Sie mit der Maus über ein Text/Grafik gehen,
so wird das Modul umrandet. In der oberen rechten
Ecke finden Sie anschließend einen „Stift“ um das
Modul zu bearbeiten. Hierüber können Sie das
entsprechende Modul z.B ein- & ausblenden. Mit
einem Klick auf „Eigenschaften“ können Sie zudem
weitere Anpassungen durchführen. Für Grafiken
haben Sie hier z.B folgende Möglichkeiten:
Auto: Das Bild wird bestmöglich automatisch im
Modul angepasst.
Strecken: Das Bild wird so lange wiederholt, bis
das Modul vollständig in der Breite ist.
Ausgefüllt: Das komplette Modul wird ausgefüllt.
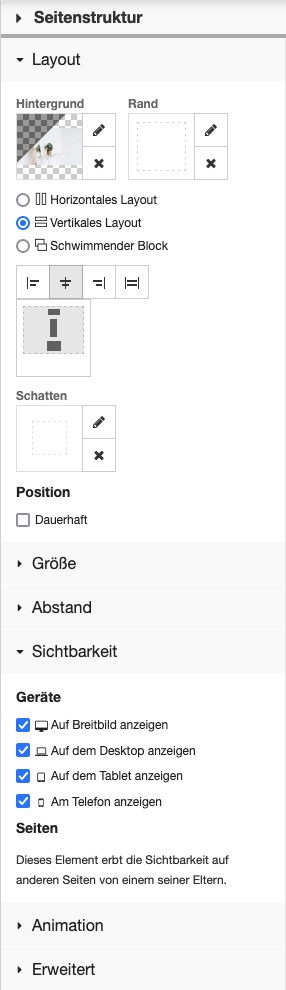
Bei dem Punkt "Geräte", können Sie auswählen
ob ein Objekt in einem bestimmten Layout
sichtbar sein soll.
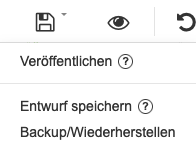
7. Backup, Änderung Rückwirkend machen, Publizieren
Sollten Sie eine Änderung rückwirkend machen, so können Sie hierzu auf „Rückg.“ Klicken. Wenn Sie mit der Maus über „Publizieren“ fahren, so können Sie über den Menüpunkt „Backup/Wiederherstellen“ ein Backup erstellen und lokal auf Ihrem Rechner speichern. Sollten Sie das Backup wiederherstellen wollen, können Sie das Backup über den Reiter „Wiederherstellen“ wieder hochladen.
Über den Menüpunkt „Duplizieren“ wird Ihre Webseite online geschalten, und ist für jeden Besucher sichtbar.